




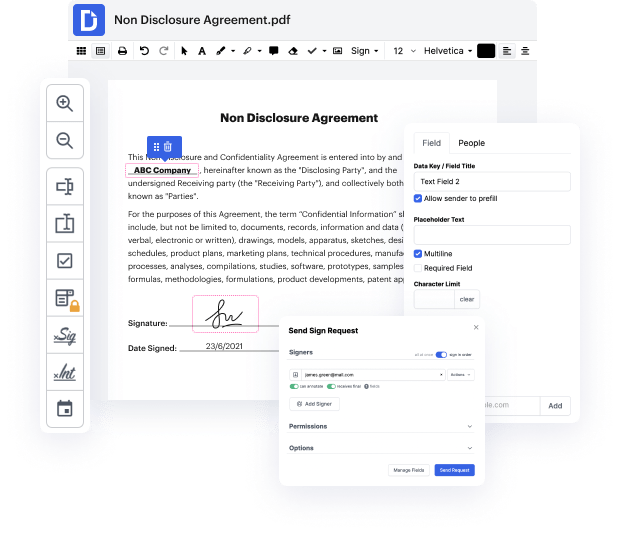
DocHub allows you to replace tag in Website Design Inquiry swiftly and quickly. No matter if your document is PDF or any other format, you can effortlessly modify it leveraging DocHub's easy-to-use interface and robust editing capabilities. With online editing, you can change your Website Design Inquiry without downloading or installing any software.
DocHub's drag and drop editor makes customizing your Website Design Inquiry easy and streamlined. We safely store all your edited paperwork in the cloud, enabling you to access them from anywhere, whenever you need. On top of that, it's easy to share your paperwork with people who need to check them or add an eSignature. And our native integrations with Google services let you import, export and modify and sign paperwork right from Google applications, all within a single, user-friendly platform. Plus, you can quickly transform your edited Website Design Inquiry into a template for future use.
All processed paperwork are safely saved in your DocHub account, are easily managed and shifted to other folders.
DocHub simplifies the process of completing document workflows from day one!


you might be wondering why theres a chameleon in the thumbnail of this video a chameleon can change its color and pattern adapting its appearance to match its environment the chameleons ability to quickly and seamlessly change its appearance is a skill to be admired and what Im suggesting is that we ought to be more like the chameleon when creating our responsive layouts youve built yourself a header component your header has a title on the left a menu in the middle and assign the button on the right your head there looks good on large viewports however when you resize the page eventually your header breaks you need a way to add styles on smaller viewports this is exactly what media queries do they allow you to Target specific viewport sizes and apply styles on them resizing the page we see our header breaks on a width of 1231 pixels the title gets displayed on two lines and the button becomes huge the Syntax for adding immediate Curry is at media parenthesis and curly braces in be