




DocHub offers a seamless and user-friendly solution to set radio button in your requisition. No matter the characteristics and format of your document, DocHub has everything you need to make sure a quick and trouble-free editing experience. Unlike other services, DocHub shines out for its outstanding robustness and user-friendliness.
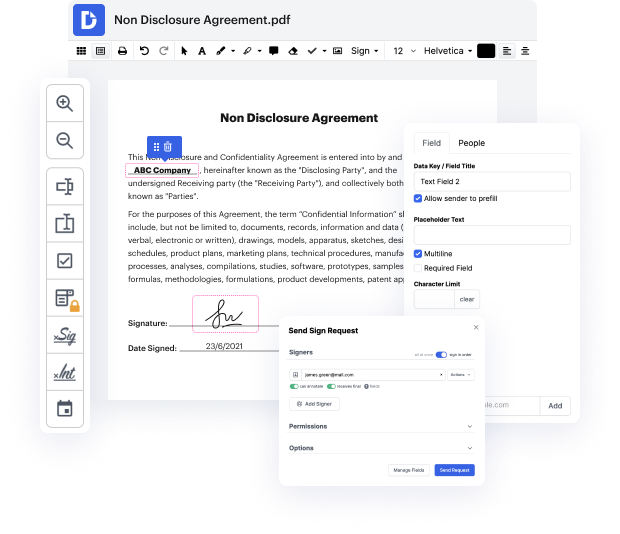
DocHub is a web-based tool enabling you to edit your requisition from the convenience of your browser without needing software installations. Because of its easy drag and drop editor, the option to set radio button in your requisition is quick and straightforward. With versatile integration options, DocHub allows you to import, export, and modify papers from your selected platform. Your completed document will be stored in the cloud so you can access it readily and keep it secure. Additionally, you can download it to your hard disk or share it with others with a few clicks. Also, you can transform your document into a template that stops you from repeating the same edits, such as the option to set radio button in your requisition.
Your edited document will be available in the MY DOCS folder inside your DocHub account. On top of that, you can utilize our editor tab on the right to combine, divide, and convert documents and reorganize pages within your forms.
DocHub simplifies your document workflow by providing a built-in solution!
hey this is ralph and in this video i want to show you how easy it is to create radio buttons radio buttons are ideal when you want your user to be able to select one out of a set of options and you want all of those options displayed on screen at the same time so they can easily pick the comparative would be kind of like a selection menu that would produce a drop down list of options so lets get to it on my page ive already got a section here to display my radio buttons and radio buttons are a little bit weird in the fact that they do use a label but we would generally put the label to the right of the input whereas with a text box or select menu input text we would put the label to the left of the input and youll see what i mean exactly so im going to start off with input type equals radio so of course type equals text that gets us a text box type equals password gets us a password box type equals color for a color input type equals date for a calendar or date input type equals e