




When you need to apply a minor tweak to the document, it should not take long to Register dropdown notice. Such a basic activity does not have to demand extra education or running through handbooks to understand it. With the proper document modifying resource, you will not take more time than is necessary for such a quick change. Use DocHub to streamline your modifying process regardless if you are an experienced user or if it’s your first time making use of a web-based editor service. This tool will require minutes or so to figure out how to Register dropdown notice. The only thing needed to get more effective with editing is actually a DocHub account.
A plain document editor like DocHub will help you optimize the time you need to devote to document modifying regardless of your previous knowledge of this kind of resources. Create an account now and increase your efficiency immediately with DocHub!


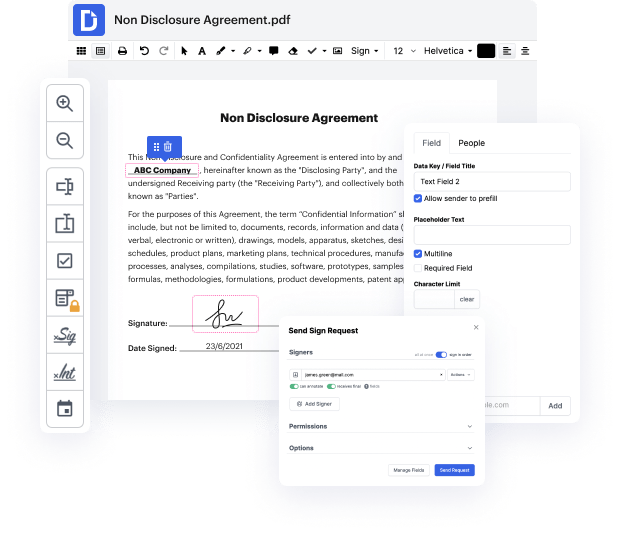
one of my viewers had a good question on how they can create a dependent drop-down form field in their fillable form and Im going to show you how to do that in this video this one is its going to be an example of how you can ask a user a question say question number one depending on what that user selects as the answer to question number one then when they go to question number two the options that theyll have to select from will be dependent on whatever they answered for the question number one again its called a dependent drop-down Im going to show you how to do it alright if we go to our form here the example were going to use is we are going to fill out the question number one is employee status were going to make it a drop-down form that the user can select either active or inactive and then the next question depending on whether that user selects active or inactive theyre going to have different options to select for question number two okay the first thing were going t