




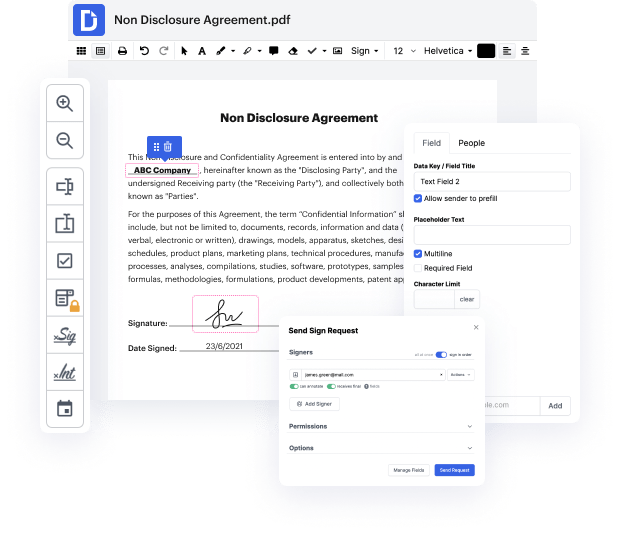
If you frequently work outside your workplace and accomplish tasks on the go, then DocHub is the document editing service you need. It’s a cloud solution that operates on any internet-connected device, and you can use it from anyplace. The interface is intuitive yet rich, so you’ll need only a few moments to Italics letter in Website Design Inquiry and make other required adjustments.
Stop wasting time trying to find a perfect document editor; try out DocHub now and prepare your paperwork wherever you are!


andrea sent in a web design for wear health for typographic review and in the form he filled out he states that its a corporate enterprise audience its a future reliable human centered are the values there and it should be create the atmosphere of being future industrial and resilience so lets take a closer look at that and also what i think about this so first of all the font choice and they are used here in the design my first impression on the home page is that it looks very tidy its inviting to read i like the emphasis on the headings and the hierarchies work as well so this works out fine when i take a look at the types typefaces he is using in this design its martian combination with mueller i think these are rather similar typefaces so martian is a good choice since it seems very technical but its rather squarish and the combination with newly or mule-ish its always the same and i type in here mega typos as well the word mega typos is from my previous video about combinin