




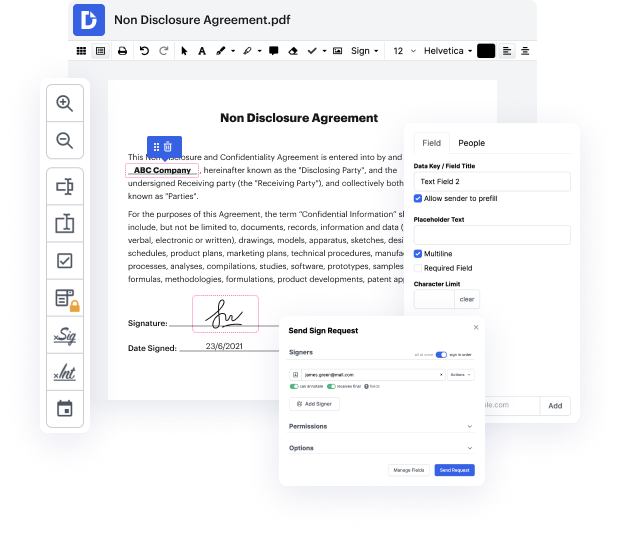
You can’t make document adjustments more convenient than editing your WRI files online. With DocHub, you can access tools to edit documents in fillable PDF, WRI, or other formats: highlight, blackout, or erase document elements. Add text and pictures where you need them, rewrite your form entirely, and more. You can save your edited record to your device or share it by email or direct link. You can also turn your documents into fillable forms and ask others to complete them. DocHub even has an eSignature that allows you to certify and deliver paperwork for signing with just a couple of clicks.
Your documents are safely kept in our DocHub cloud, so you can access them at any time from your PC, laptop, mobile, or tablet. If you prefer to apply your mobile device for file editing, you can easily do so with DocHub’s mobile app for iOS or Android.
hi this is Patrick again and our last screencast we demonstrated how to use the Marco templating engine to render HTML on the server with Express in this screencast we are going to continue with the previous project and introduce Marco custom tags custom tags allow developers to encapsulate rendering logic by extending the HTML grammar with new building blocks custom tags are easy to create and they can be embedded in any Marco template letamp;#39;s get started letamp;#39;s start by creating a new components directory this components directory will be used to hold our applications UI components each UI component should be a self-contained and independently testable UI module that can be used as a building block for pages or other more complex components in this demonstration we will be creating UI components that can be embedded in other templates using a Marco custom tag the first component we are going to create is a simple hello world component letamp;#39;s create a directory nam