




Unusual file formats within your daily document management and modifying processes can create instant confusion over how to edit them. You may need more than pre-installed computer software for effective and speedy document modifying. If you want to embed style in ANS or make any other basic alternation in your document, choose a document editor that has the features for you to work with ease. To handle all of the formats, such as ANS, opting for an editor that works well with all types of documents is your best choice.
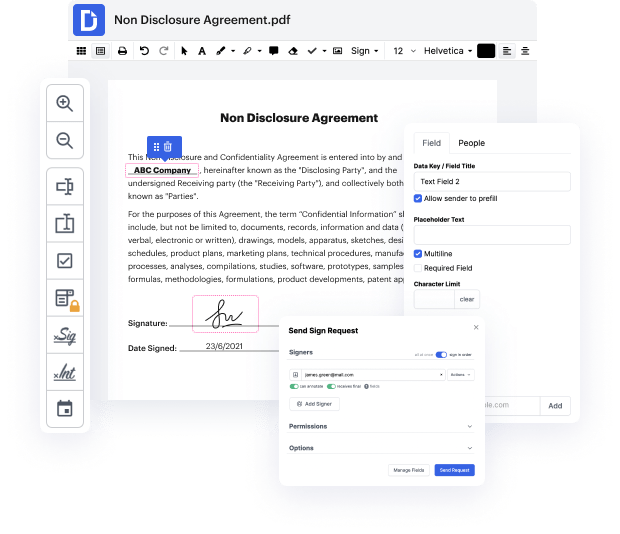
Try DocHub for effective document management, irrespective of your document’s format. It has potent online editing tools that simplify your document management process. You can easily create, edit, annotate, and share any document, as all you need to gain access these features is an internet connection and an active DocHub account. Just one document tool is everything required. Do not waste time switching between different programs for different documents.
Enjoy the efficiency of working with a tool designed specifically to simplify document processing. See how easy it really is to revise any document, even when it is the first time you have dealt with its format. Sign up an account now and enhance your entire working process.


Wow yo ninjas what the hell is up my names Shawn from the net ninja and this is yes thats beginners lesson five embedded and inline styling Wow so theres three ways to add CSS to your document and the first way is by inline styling and that is not enough putting BC in there that y UK that is York because I cant stand inline styling second way embedded style sheets again York dont like it third way external stylesheets cowabunga dont ask me why I put Cowabunga Avenue close the first movement pops into my head and in my head it means its great so inline styling right the reasons I dont like it is because its time-consuming to style multiple elements okay if you have a ton of different elements on your HTML document and you want to style all those so youve got I dont know 50 P tags and you want to give them all the same style you have to go into each P tag individually and style them so its going to take you forever just to make one page and the second reason is tricky to man