




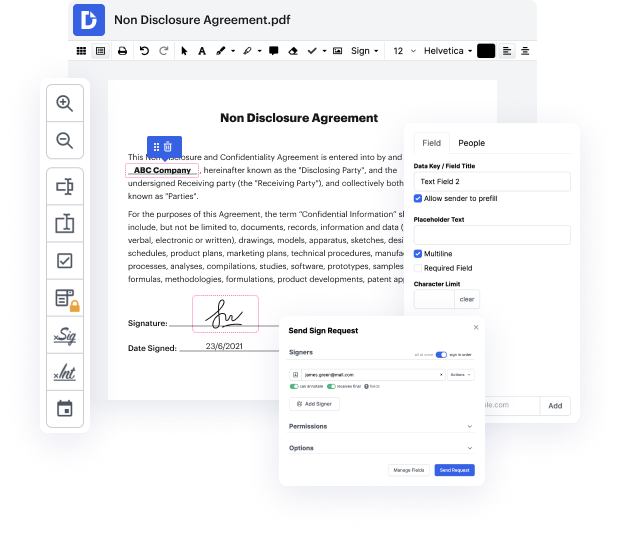
Document editing comes as an element of many occupations and careers, which is the reason instruments for it should be accessible and unambiguous in their use. A sophisticated online editor can spare you plenty of headaches and save a considerable amount of time if you need to Compose logo resolution.
DocHub is a great demonstration of an instrument you can grasp in no time with all the valuable features at hand. You can start modifying instantly after creating your account. The user-friendly interface of the editor will allow you to find and employ any function right away. Experience the difference with the DocHub editor the moment you open it to Compose logo resolution.
Being an important part of workflows, file editing should remain simple. Using DocHub, you can quickly find your way around the editor making the desired alterations to your document without a minute lost.
hello friends welcome to my channel and today Im here with another quick tutorial in 2 minute 4 subsection in this video Ill show you how to create a high quality graphics from a low quality graphics in a real quick time ok this is already messed look at this this is a very low quality graphics and to look at the ASIS its not good if you want to take the image size lets go the image size and look at this this is a very very low quality image to convert it into a higher quality image you increase the resolution first make sure this clip is clicked on and put a higher number here or resolution put a higher resolution and now press ok now look at this its not so good not straighten up then go to filter then block then Gaussian blur and this number will depend upon your image it can be six or seven sometimes I am going with this and now tell us tasted good carbs okay thats fine and bring this point like this to the left and bring this point to the right and look at magic look at the