




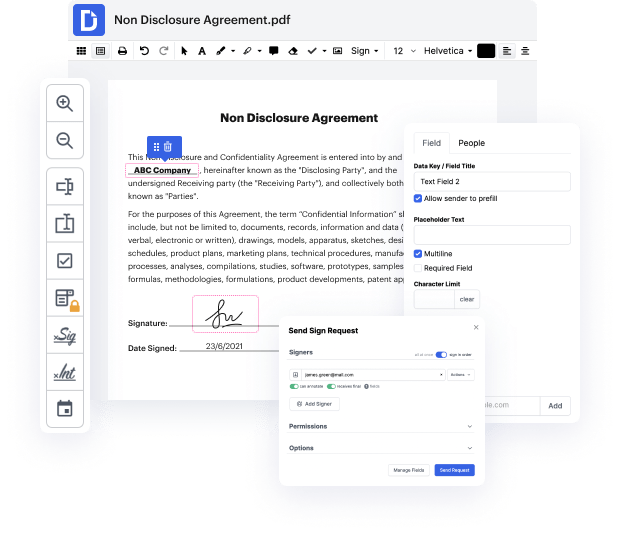
Safety should be the first factor when searching for a document editor on the web. There’s no need to spend time browsing for a reliable yet cost-effective service with enough functionality to Add data in Website Design Inquiry. DocHub is just the one you need!
Our solution takes user privacy and data protection into account. It complies with industry standards, like GDPR, CCPA, and PCI DSS, and continuously improves its compliance to become even more risk-free for your sensitive information. DocHub allows you to set up two-factor authentication for your account configurations (via email, Authenticator App, or Backup codes).
Therefore, you can manage any documentation, like the Website Design Inquiry, risk-free and without hassles.
In addition to being trustworthy, our editor is also really simple to work with. Adhere to the guide below and ensure that managing Website Design Inquiry with our service will take only a few clicks.
If you often manage your paperwork in Google Docs or need to sign attachments received in Gmail rapidly, DocHub is also a good option to choose, as it perfectly integrates with Google services. Make a one-click form upload to our editor and accomplish tasks within minutes instead of continuously downloading and re-uploading your document for editing. Try out DocHub right now!


design is not all about fonts colors and logos its also about form and function and even though you may be a marketer who cant draw a stick figure you can still be a great designer specifically from the UX perspective and you can do so by taking your knowledge of data and applying that to how and why you should be building website the way its built and Ive got a perfect case study from a recent client website that we just built and Im gonna walk you through how our team that from the future analyzes data as a part of the design process really before we do anything else and how we use that data to feed the look and feel and functionality of that website so lets jump on into my powerpoint lets dive deep into how data should feed your websites design as I said Im gonna use a case study from our agency from the future about how our UX consultants really dug deep into the clients marketing data to build something amazing both functional and beautiful so unfortunately I cant give y