




Ya sea que estés acostumbrado a trabajar con xhtml o gestionando este formato por primera vez, editarlo no debería parecer un desafío. Diferentes formatos pueden requerir software específico para abrirlos y modificarlos correctamente. Sin embargo, si necesitas vincular rápidamente un punto en xhtml como parte de tu proceso habitual, es recomendable obtener una herramienta multifuncional que permita todo tipo de operaciones sin necesidad de esfuerzo adicional.
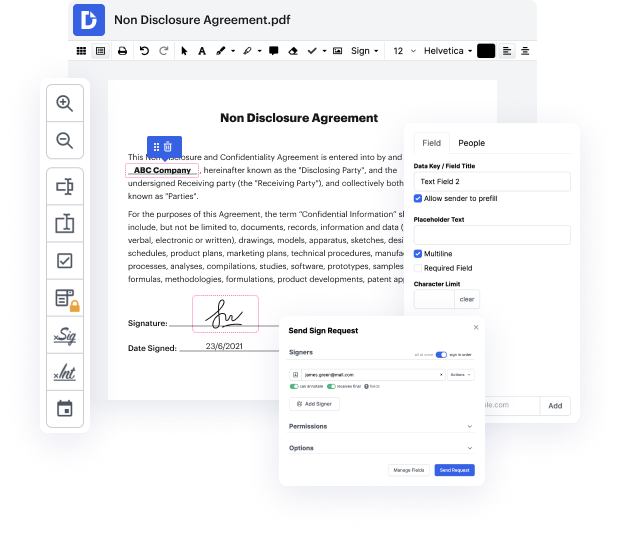
Prueba DocHub para una edición elegante de xhtml y otros formatos de documentos. Nuestra plataforma ofrece un procesamiento de documentos sin esfuerzo, sin importar cuánta o poca experiencia previa tengas. Con herramientas que te permiten trabajar en cualquier formato, no tendrás que cambiar entre ventanas de edición al trabajar con cada uno de tus documentos. Crea, edita, anota y comparte tus documentos fácilmente para ahorrar tiempo en tareas menores de edición. Solo necesitarás registrar una nueva cuenta de DocHub, y podrás comenzar tu trabajo de inmediato.
Observa una mejora en la productividad del procesamiento de documentos con el conjunto de funciones simples de DocHub. Edita cualquier documento rápida y fácilmente, sin importar su formato. Disfruta de todos los beneficios que provienen de la eficiencia y conveniencia de nuestra plataforma.
hola amigo mi nombre es ajaz y bienvenido de nuevo a mi canal pro learner hoy vamos a ver cómo podemos crear una plantilla de sitio web usando bootstrap aquí puedes ver que tenemos una sección de encabezado donde podemos incluir el nombre de nuestra empresa algunas barras de navegación y aquí puedes ver que tenemos una sección de banner y aquí proporcionamos un encabezado de texto y algunos párrafos y después de eso tenemos la sección de servicios y después de eso tenemos un testimonio donde proporcionamos la reseña del cliente y después de eso tenemos la sección de noticias recientes y después de eso tenemos el pie de página aquí tenemos dos pies de página el primero tiene algunos detalles de nuestro sitio web sobre la empresa últimas noticias y direcciones y después de eso tenemos el pie de página principal como el nombre de derechos de autor y cuentas de redes sociales ok ahora para hacer este sitio web usamos algunos colores algunas imágenes de fondo puedes ver claramente que para tener imágenes de fondo usamos y space.com aquí puedes elegir cualquier imagen que desees en tu sitio web y después de eso podemos elegir color con la ayuda de flat uicolor.com y tú