




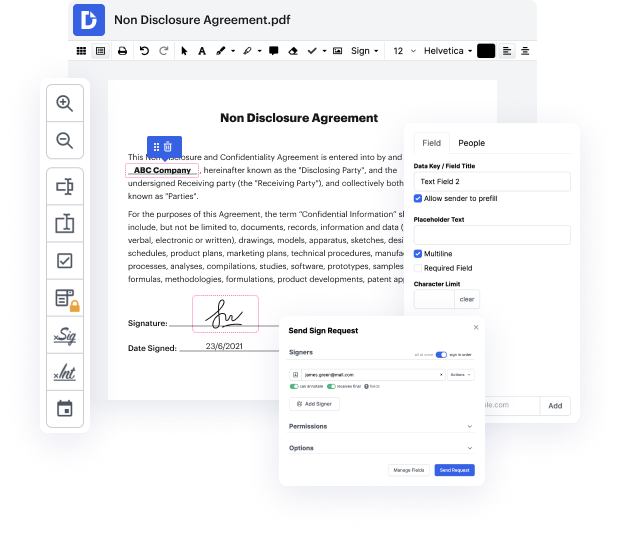
You can’t make document modifications more convenient than editing your xhtml files on the web. With DocHub, you can get tools to edit documents in fillable PDF, xhtml, or other formats: highlight, blackout, or erase document fragments. Include text and images where you need them, rewrite your form entirely, and more. You can download your edited file to your device or share it by email or direct link. You can also turn your documents into fillable forms and ask others to complete them. DocHub even has an eSignature that allows you to sign and send out documents for signing with just a few clicks.
Your documents are safely kept in our DocHub cloud, so you can access them at any time from your PC, laptop, smartphone, or tablet. If you prefer to use your mobile phone for file editing, you can easily do so with DocHub’s application for iOS or Android.
hey guys josh here from letamp;#39;s build a website and welcome to part 3 of the HTML CSS series and for this video we are going to be learning the difference between margins and padding so if you watch the part 1 video you would notice that i already did add some margins which is right here and basically what a margin does is it just two terms the saw or the amount of pixels between the object so I did margin auto but of course you could do like margin 60 pixels and itamp;#39;ll move it over 60 pixels now because I didnamp;#39;t change or I didnamp;#39;t specifically say what kind of margin it did it for everything so top margin left margin right margin and a bottom margin now if I one margin left 60 pixels it would just go from the left now because I didnamp;#39;t margin auto what that will do that will basically a center your your object so thatamp;#39;s what a margin is now youamp;#39;re probably wondering well whatamp;#39;s the difference between this and padding padding