




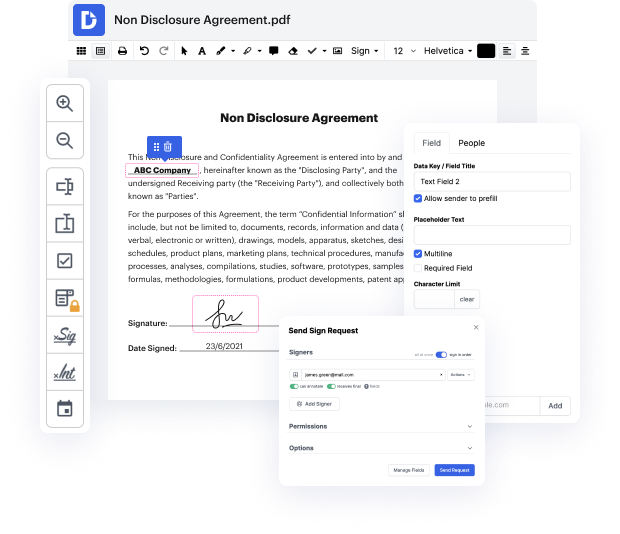
Need to rapidly include comma in HTML 5 App & Website Proposal? Your search is over - DocHub offers the solution! You can get the task completed fast without downloading and installing any application. Whether you use it on your mobile phone or desktop browser, DocHub enables you to edit HTML 5 App & Website Proposal at any time, at any place. Our comprehensive solution comes with basic and advanced editing, annotating, and security features, ideal for individuals and small companies. We provide plenty of tutorials and instructions to make your first experience productive. Here's an example of one!
You don't have to bother about data protection when it comes to HTML 5 App & Website Proposal editing. We offer such protection options to keep your sensitive data secure and safe as folder encryption, two-factor authentication, and Audit Trail, the latter of which monitors all your actions in your document.
in the last video we talked about how to create text inside our website and how to wrap HTML properly around it and in this video were going to talk about how to create a link inside our website so we can actually visit other Pages inside our web page or go to other external websites who want to do that the first thing were going to do here is were going to create something called a anchor tag and an anchor tag is a HTML element that simply means that were going to create a link so the way you do that is by clicking a and then clicking tab so it auto completes it for you and then youre going to notice we get this a HTML element that has a attribute which is in hyper reference which is the same thing that we saw up here when we actually linked to our style sheet so you may guess that this is going to lead to a path that we want to take the user to when they click this link here so with that we can actually go and write some text inside the element so I can say this is a link exclam