




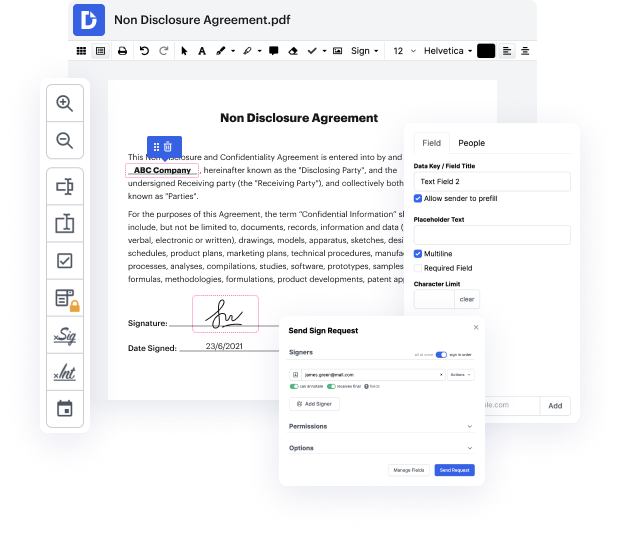
DocHub is an all-in-one PDF editor that lets you faint theme in html, and much more. You can highlight, blackout, or remove paperwork fragments, insert text and images where you want them, and collect information and signatures. And since it runs on any web browser, you won’t need to update your device to access its powerful tools, saving you money. With DocHub, a web browser is all you need to handle your html.
Sign in to our website and adhere to these instructions:
It couldn't be simpler! Simplify your document management today with DocHub!
hello everyone in this video weamp;#39;re gonna build out a fully animated light dark-themed swapper using mostly CSS and a little bit of JavaScript and this video is going to teach you a bunch of great concepts for some advanced CSS as well as how you can use SVG inside your CSS so letamp;#39;s get started now welcome back to web dev simplified my name is Kyle and my job is to simplify the web for you so you can start building your dream projects sooner so if that sounds interesting make sure you subscribe to the channel for more videos just like this one now to get started I have a completely blank Visual Studio code project open and on the right I have the final version of our project and as you can see itamp;#39;s a very simple project we have a picture of a son and then a swap themes button and when we click that button that son is going to go off to the right side of our screen and the moon is going to come in from the left side of our screen and everything is going to smoothl