




Not all formats, such as Amigaguide, are created to be easily edited. Even though many tools can help us tweak all file formats, no one has yet created an actual all-size-fits-all tool.
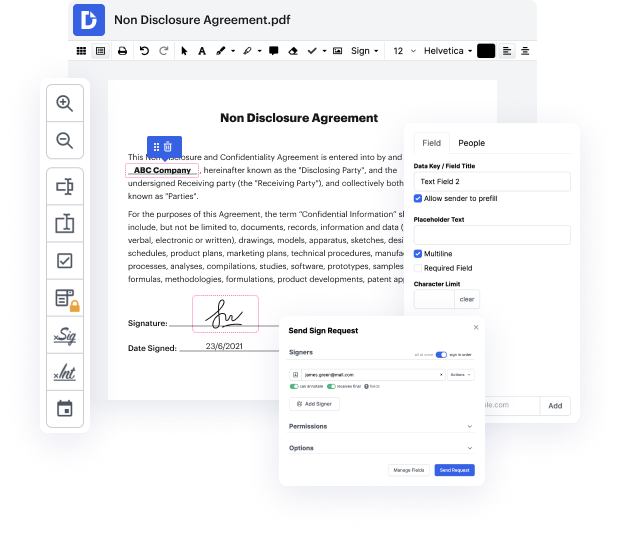
DocHub provides a simple and efficient tool for editing, managing, and storing paperwork in the most popular formats. You don't have to be a technology-savvy person to clean up header in Amigaguide or make other modifications. DocHub is robust enough to make the process straightforward for everyone.
Our feature enables you to change and edit paperwork, send data back and forth, create dynamic documents for data gathering, encrypt and safeguard forms, and set up eSignature workflows. In addition, you can also create templates from paperwork you use on a regular basis.
You’ll find a great deal of other features inside DocHub, such as integrations that let you link your Amigaguide file to different productivity applications.
DocHub is a straightforward, cost-effective way to deal with paperwork and improve workflows. It offers a wide selection of tools, from generation to editing, eSignature services, and web document developing. The software can export your paperwork in multiple formats while maintaining greatest protection and following the greatest data security requirements.
Give DocHub a go and see just how straightforward your editing transaction can be.
hello and welcome to stacking Cloud again in this video weamp;#39;re going to talk a bit about headers and Fs which are a kind of delicate topic because we have in here more than one ways to handle this important parts so upon creating a new website in stocking Cloud you see that you have a very plain and standard um header which is just basically a menu bar with the brand and uh menu with the pages and you can customize as we just saw in the customizer video the the colors and the position of this navigation bar using the uh main naviation bar here settings but what if you want to have something more customized like being actually able to insert other elements inside the menu bar you can you can then need you need to enable the live canvas editor for the header and weamp;#39;re going to do so right now Iamp;#39;m going to click here go to the WordPress Administration and uh go to the live canvas settings and tick handle header and confirm okay now when I go go back to the website y