




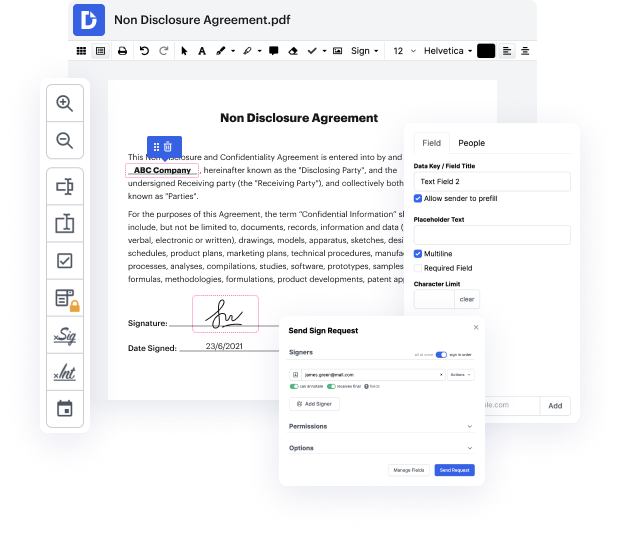
You can’t make document alterations more convenient than editing your html files on the web. With DocHub, you can access instruments to edit documents in fillable PDF, html, or other formats: highlight, blackout, or erase document elements. Include textual content and images where you need them, rewrite your form completely, and more. You can save your edited record to your device or share it by email or direct link. You can also convert your documents into fillable forms and ask others to complete them. DocHub even offers an eSignature that allows you to certify and deliver documents for signing with just a few clicks.
Your documents are safely kept in our DocHub cloud, so you can access them at any time from your PC, laptop, mobile, or tablet. Should you prefer to use your mobile phone for file editing, you can easily do it with DocHub’s app for iOS or Android.
in this lesson weamp;#39;re gonna learn how to add more pages inside a website because as you may have noticed so far weamp;#39;ve been using our front page snow to learn HTML and CSS and when you typically look at a website online with more than just one page so I thought itamp;#39;d be a good idea to learn how to have more pages this early on so the first thing Iamp;#39;m going to do is Iamp;#39;m going to above my root folder and inside my root folder guys consider we have a file called indexed at HTML and a file called styled at CSS now when it comes to including files inside your root folder you know inside the actual project folder your front page has to be called index dot something which we talked about in one of the first episodes in this course here and the reason for that is that when we do X need to upload the website online we need to upload the website to a server and the server always looks for a file called index dot something because itamp;#39;s going to look at