

Start by signing up for a free DocHub account using any offered sign-up method. If you already have one, simply log in.
Try out the complete collection of DocHub's pro features by signing up for a free 30-day trial of the Pro plan and proceed to craft your React native app Booking Template.
In your dashboard, click the New Document button > scroll down and choose to Create Blank Document. You’ll be redirected to the editor.
Use the Page Controls icon marked by the arrow to switch between two page views and layouts for more flexibility.
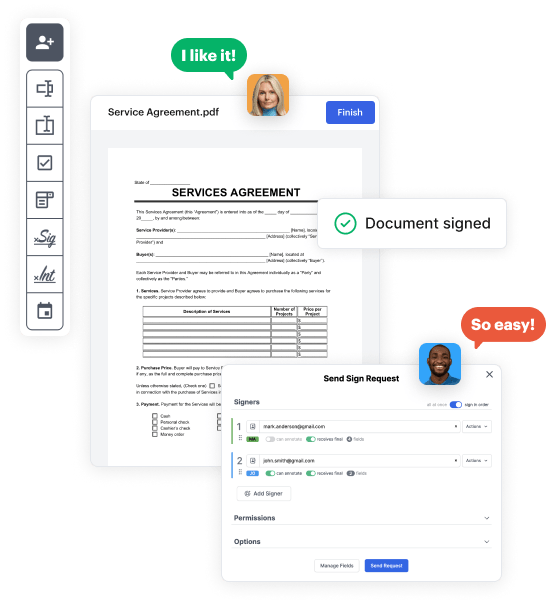
Navigate through the top toolbar to place document fields. Add and format text boxes, the signature block (if applicable), embed images, etc.
Configure the fields you added per your chosen layout. Adjust each field's size, font, and alignment to make sure the form is easy to use and polished.
Save the completed copy in DocHub or in platforms like Google Drive or Dropbox, or design a new React native app Booking Template. Distribute your form via email or utilize a public link to engage with more people.