




Elegir la excelente solución de gestión de archivos para la empresa podría llevar tiempo. Debes evaluar todos los matices de la aplicación que estás considerando, evaluar los planes de precios y mantenerte alerta con los estándares de protección. Ciertamente, la capacidad de manejar todos los formatos, incluyendo xhtml, es crucial al considerar una plataforma. DocHub tiene una lista sustancial de capacidades e instrumentos para asegurarte de que manejes tareas de cualquier complejidad y manejes el formato xhtml. Obtén un perfil de DocHub, configura tu espacio de trabajo y comienza a trabajar con tus documentos.
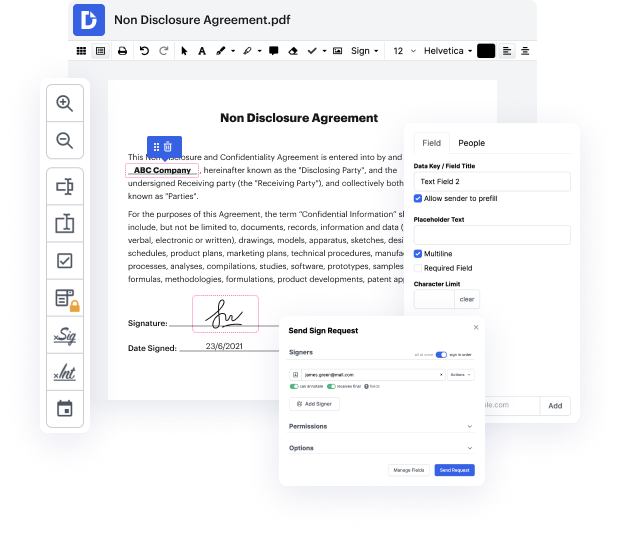
DocHub es un programa integral todo en uno que te permite modificar tus documentos, firmarlos electrónicamente y crear plantillas reutilizables para los formularios más utilizados. Ofrece una interfaz de usuario intuitiva y la capacidad de gestionar tus contratos y acuerdos en formato xhtml en modo simplificado. No necesitas preocuparte por estudiar innumerables tutoriales y sentirte estresado porque la aplicación es demasiado sofisticada. copia la leyenda en xhtml, asigna campos rellenables a los destinatarios elegidos y recopila firmas fácilmente. DocHub se trata de potentes capacidades para profesionales de todos los ámbitos y necesidades.
Aumenta tu generación de archivos y procesos de aprobación con DocHub hoy. Benefíciate de todo esto utilizando una prueba gratuita y actualiza tu perfil cuando estés listo. Modifica tus documentos, genera formularios y descubre todo lo que puedes hacer con DocHub.
hola chicos hola, soy dumb y hoy quiero hablar sobre cómo copiar texto al portapapeles con HTML y JavaScript, en realidad es bastante fácil y no tan difícil como podría parecer. Ahora, el proceso funciona así: primero, el usuario debe tener algún texto seleccionado en el documento. A partir de ahí, con JavaScript, querrás llamar a una función que copiará ese texto. Así que hay dos pasos aquí: primero, el usuario debe seleccionar texto; segundo, se copia virtualmente por el programador, es decir, tú mismo. Así que lo que podemos hacer es usar un campo de entrada como ejemplo y te explicaré por qué en un segundo, pero si simplemente hacemos un campo de entrada en el documento aquí, así que voy a decir input y darle un ID de algo como my InP. Bien, esto sería para cinco textos y simplemente lo cerraremos ahí. Déjame guardar esto, refrescar el navegador, obtenemos algo como esto. Ahora voy a agregar un botón al lado de eso y ese será el botón con un ID de BTN copy con el texto copiar. Bien, así que cuando se presione este botón...